
このブログの本文フォントを「メイリオ」から「筑紫A丸ゴシック」に変更してみました。
変更してみたはいいものの、ちょっと読みづらくなってしまった気もします。

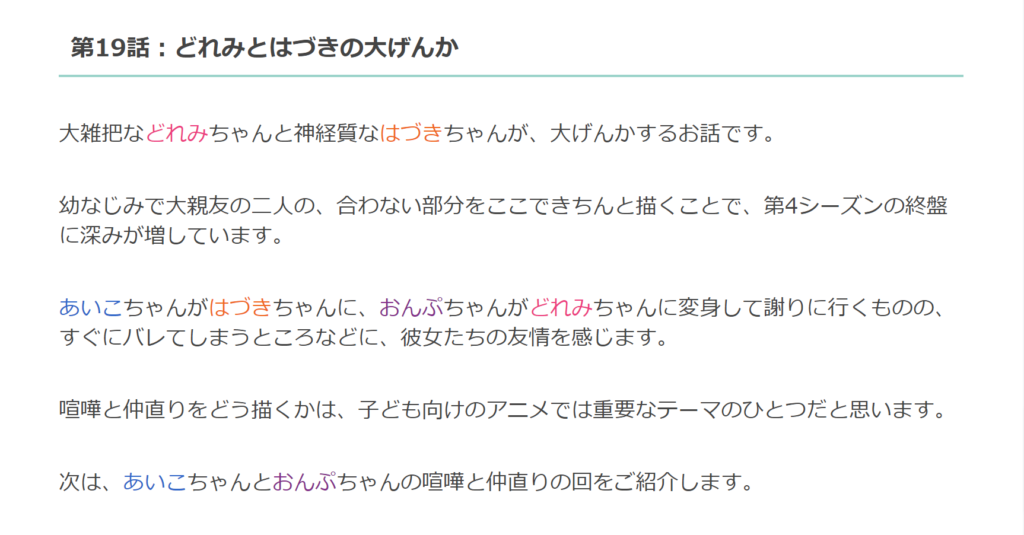
Before

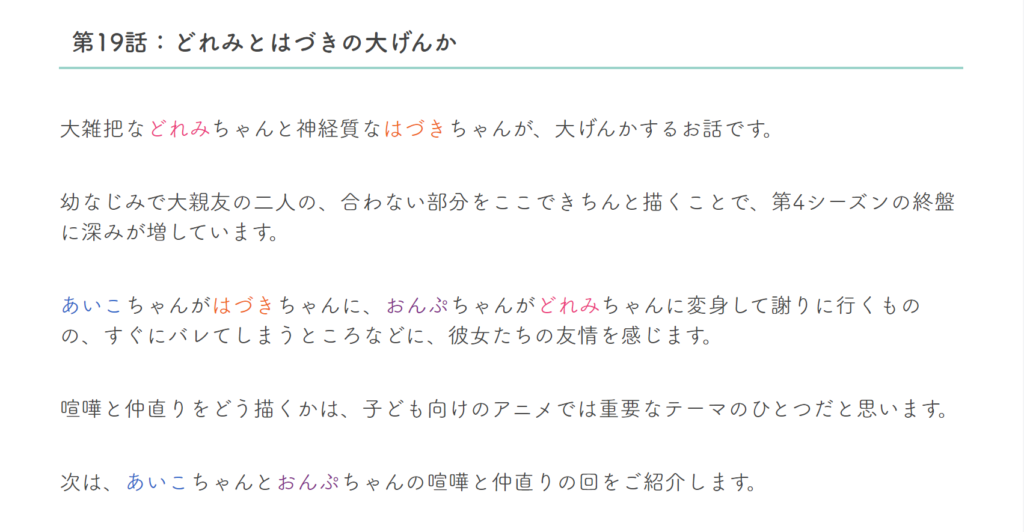
After
天性のアホである私は書く文章もアホですが、ちょっとオシャレにしたいという欲求を抑えられませんでした。
でも、やっぱり、アホな文章にこのフォントは合わないかなぁ……。
どうだろう。
もう少し悩んで、元に戻すかもしれませんが、しばらくはこのままにしてみようと思っています。
「そんなんどっちでもいいわボケ」って感じだとは思いますが、ご報告でした。
フォント変更の備忘録
Chrome拡張機能「WhatFont」
あのサイトに使われているあのフォントが好きなんだけど、なんて名前かわからない……という場合に、Chromeの拡張機能「WhatFont」が便利でした。

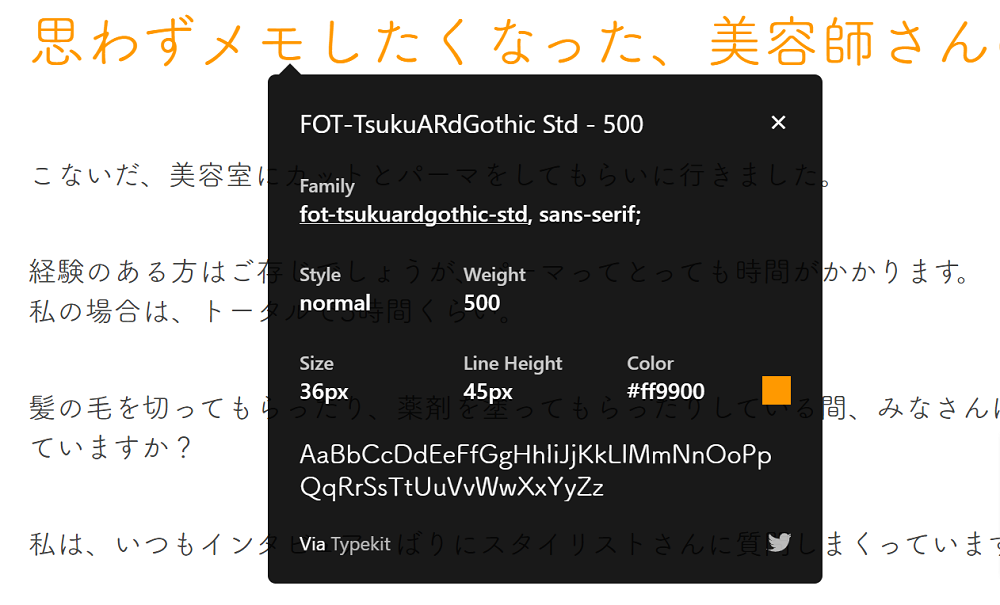
WhatFontの使用画面
自分が好きなウェブメディアなどにアクセスして、WhatFontで好きなフォントの名前を知り、いくつかメモしておくと吟味できます。
無料で使えるWebフォントまとめ
簡単かつ無料で使えるWebフォントのサービスは3つくらい。
Google Fonts
21種類の和文フォントが利用可能です。
導入は簡単だけど、種類に物足りなさを感じるかも。

TypeSquare
モリサワのフォントが利用できるサービス。種類が豊富。
無料なのは月間1万PV以下だけだけど、私の場合は心配なし。

Adobe Fonts
261種類の和文フォントが利用可能です。
今のところ最強なのはこれだと思います。愛しの「筑紫A丸ゴシック」もあるし。

WordPressにWebフォントを導入
やることは2つ。
①WordPressのヘッドタグに導入用のスクリプトをコピペ
②追加CSSにCSSコードをコピペ
このブログはCocoonというテーマを利用しているので
①[Cocoon設定]>[アクセス解析・認証]>[ヘッド用コード]
②[外観]>[カスタマイズ]>[追加CSS](セレクタは「body #container」)
で設定しました。
itoi


コメント